审查元素(审查元素下载完整视频)
爱奇艺的审查元素在哪里找
代码大神可直接搜索代码去水印:iqp-logo-top爱奇艺去水印爱奇艺去水印打开爱奇艺视频,定位到要剪辑的部分,暂停视频播放。
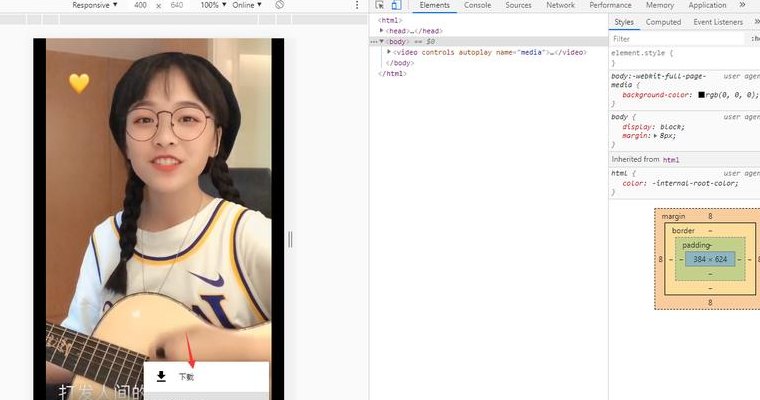
初级方法:F12审查元素 浏览器里的F12快捷键是用于审查网页元素和查看网页源代码的。
爱奇艺看图搜片可以在爱奇艺APP上找到。具体步骤如下: 打开爱奇艺软件,然后点击上面的搜索框。 点击搜索框之后,再点击左上角的全网选项,在下拉菜单中点击图搜剧的选项。
可以看的,具体步骤如下:①在电脑桌面找到并点击爱奇艺的应用程序。②再打开的爱奇艺的主界面中,找到主界面左下角的下载选项,使用鼠标点击打开。
chorme浏览器审查元素怎么放到右边?默认在下面
1、,用Chrome打开网页,按下键盘上的f12打开审查元素。2,打开审查元素之后,点击右上角的三个点。3,在弹出的菜单中选择左白右黑的图标,即可切换审查元素窗口到右边。
2、点右上角的菜单图标——选择更多工具——选择开发者工具 简单粗暴有效的查看方式(推荐):右键→最下面有一个检查【只是把审查元素这几个字改成了检查】。效果就是审查元素绝对是对的,望采纳。
3、Google Chrome也提供了此功能,且操作更加简单,只需右键点击“审查元素”(名字),即可打开Chrome Inspector,获得网页各种元素的加载时间、Javascript函数、Object等信息。左侧为Html代码,右侧为CSS代码。
4、按F12键调出开发者工具;点如图所示,可移到右边;此时可看到左上角有一个放大镜图标。
5、打开Google Chrome,点击右上角的三个点,选择“设置”。 点击“高级”选项,然后在开发者工具中,点击“设置”按钮。
发明专利权评估
1、这种情况解决方法如下:寻求专业评估机构的帮助:可以寻求专业评估机构的帮助,这些机构通常拥有专业的评估团队和技术手段,能够为发明专利进行全面评估。如国家知识产权局、知识产权评估公司等。
2、法律分析:发明专利的价值评估首先需要专利权人与评估机构确定专利权评估的目的、范围、收费,然后由评估机构现场考察,搜集专利评估资料后撰写报告。
3、发明专利的转让价值评估主要依据专利的技术水平、市场需求、竞争情况、专利的有效期等多个因素综合考虑,以确定其合理的市场价值。具体的评估方法可能包括市场比较法、成本法、收益法等多种方法,根据具体情况选择适合的评估方法。
网页审查元素如何查看?
1、具体方法:在兼容模式下,页面空白处点击鼠标右键,选查看源文件;地址栏右边换高速模式,在空白处点击鼠标右键,选审查元素;点击菜单,选择工具,开发者工具即可。
2、首先,打开360浏览器,右击网页的空白处,在弹出的界面里点击审查元素,即可在网页的下方看到审查元素了。其次,右击网页左边的空白处,弹出的界面,点击查看源文件。最后,就出来网页的源代码,搜索5551。
3、在网页上右键单击,然后选择检查或Inspect选项。使用快捷键Ctrl加Shift加L(Windows)或Command加Shift加L(Mac)。
4、首先,我们打开我们电脑上面的浏览器,然后我们登录一个网站,如图所示,之后我们右击网页左边的空白处。弹出的界面,我们点击审查元素。结果如图所示,这样我们就看到审查元素了。
5、打开一个可以查看审查元素的浏览器。利用浏览器打开自己想要查看的网址。接下来你可以使用自己鼠标的右键,会出现一个小窗口,左键点击审查元素或者元素都可以。
qq浏览器怎么审查元素
在使用审查元素功能之前我们首先要先开启高速渲染组件即切换至高速渲染模式(切换方式请看:QQ浏览器的高速渲染组件在哪儿?),然后在网页的空白处点击鼠标的右键,这样我们就可以在右键后的最后一个选项里看到审查元素了。
首先打开qq浏览器,然后点击键盘上的f12按钮。在页面右下角,就可以显示一系列的网页元素了,或者你在网页右键点击,选择查看页面元素,还有一种方法是打开工具栏,进入开发者工具,在里面选择查看页面元素。
打开方式如下:启动qq浏览器,点击菜单按钮;弹出菜单中点击工具---开发者工具即可。
问题一:谷歌浏览器没有审查元素了,怎么再弄出来 点右上角的菜单图标――选择更多工具――选择开发者工具。问题二:QQ浏览器为什么没有审查元素,怎么调出来。
审查元素什么意思
1、通过使用“审查元素”,用户可以查看网页的源代码,并对其进行修改和调试,以便更好地理解网页的结构和功能,或者对网页进行自定义和优化。
2、借助“审查元素”功能,Webmasters可以适时调整网页代码,以提高网页加载速度;是网页设计初学者学习Div+Css的有力辅助工具。
3、需要学会HTML代码。审查元素是查看网页源代码的。给专业网页编辑人员查问题原因等用的。
4、第一个是element元素功能,一般用来查看html文档的,第二个console是控制台,一般是用来调试js的,第三个Sources是资源,第四个Timeline是网络。
5、没有问题的。审核元素可以查看网页加载运行的一些东西,可以用审核元素功能进行网页本地的调试,咱们如果打开审查元素,对其做了修改,也只是临时修改,上传不到浏览器的服务器和设置里面,刷新一下就会变回原来的。