网页颜色搭配(网页颜色搭配表)
网页设计色彩搭配技巧
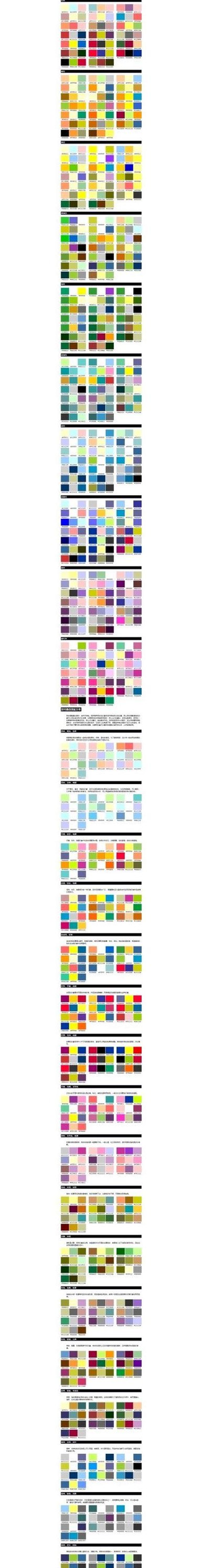
最后一种方法就是类似法,在进行方案设计过程中,主要注重互补色,这样能够很好的突出所选择主要颜色的活力。例如在设计过程中选择红橙黄,那么在整个网站中会显得非常有活力,并且不会出现颜色搭配不合理的情况。
搭配:浅蓝色具有淡雅、清新、浪漫和高贵的特性,常被用于化妆品、女性、服装网站的设计中,它也是最具凉爽、清新特征的色彩。
先选定一种色彩,然后选择它的对比色;用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,蓝。
网页文字 一个网站如果使用了背景颜色,就要考虑背景颜色与前景文字搭配的问题。一般网站侧重的是文字部分,所以背景颜色可以选择纯度或者明度较低的色彩,文字用比较突出的亮色,让人看了一目了然。
最后我们浏览网页。左上角文件——在浏览器中浏览网页,点击网页中两个链接都能到达指定网页。 扩展资料: 网页设计 设计网站要注意两个要点:整体风格和色彩搭配。 风格 网站的整体风格及其创意设计是最难以学习的。
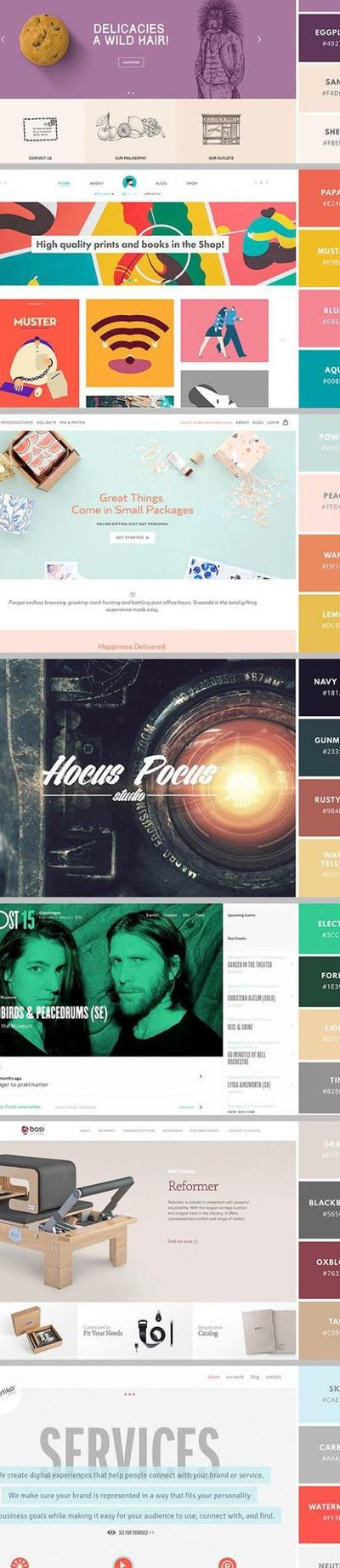
网页颜色搭配技巧 对于做网页的初学者可能更习惯于使用一些漂亮的图片作为自己网页的背景,但是,浏览一下大型的商业网站,你会发现他们更多运用的是白色、蓝色、黄色等,使得网页显得典雅,大方和温馨。
字体网站有哪些?
1、云字库 yestone.com 超有设计感的字体和特别的展现方式提供超过 1013套的汉字、西文及日文字体。求字体 giuziti.com 海量字体库,是一个免费提供上传图片找字体.字体实时预览及字体下载服务的网站。
2、第一字体转拼器一个非常强大的字体网站,非常实用,除3常用字体外,还有许多个性字体,支持PNG下载。
3、一些可以识别字体的网站包括:WhatTheFont,Identifont,Font Squirrel,MyFonts。拓展:此外,编程语言也可以实现字体识别,如使用Python的Tesseract库和OpenCV库,可以从图像中提取文本或字体,并识别字体。
4、找字网 在这里你可以快速的找到你想要的字体,也有很多不错的英文字体可供选择。
5、字体家 这是一个比较以书法字体为主的字体资源网站,在里面有非常多风格多样的字体供我们选择,不管是中文书法字体还是英文字体,收费字体还是免费字体我们都可以在里面轻松找到自己喜欢的,非常不错。
网页设计中色彩搭配方法有哪些_网页中的色彩搭配原则?
1、选择安全颜色 在建设专业网站的过程中,建议大家在选择颜色的时候最好是选择一些对于用户来说更加安全的颜色,所谓的安全色简单点来说就是自然界中原先就存在的颜色。
2、同色彩系(同色相),明度不同或纯度不同的几种颜色容易搭配,比如挑几种深浅不同的绿色来搭配,一般页面不会有太大问题;同一页面尽量不要多出 4种颜色。超级连接的色彩搭配也是遵循以上的原则。
3、暖色搭配是指红、橙、黄等颜色的搭配。这种色调的使用可以为网页营造一种稳定、和谐、热烈的氛围。酷炫配色:冷色搭配是指绿色、蓝色、紫色的搭配,可以为网页营造出安静、凉爽、优雅的氛围。
4、色彩搭配原则 在选择网页色彩时,除了考虑网站本身的特点外还要遵循一定的艺术规律,从而设计出精美的网页。色彩的鲜明性:如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
5、网页文字 一个网站如果使用了背景颜色,就要考虑背景颜色与前景文字搭配的问题。一般网站侧重的是文字部分,所以背景颜色可以选择纯度或者明度较低的色彩,文字用比较突出的亮色,让人看了一目了然。